想让文章背景和侧边栏背景变透明,侧边栏也加上边框?
成品

首先:在文章根目录\~\source\css下创建一个css文件,并将下面代码站粘贴进去,css文件名字自起
本人的文章css美化代码,左侧背景图可以改透明度也可以调整,包括边框颜色
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| :root {
--trans-light: rgba(255, 255, 255, 0.80);
--trans-dark: rgba(25, 25, 25, 0.70);
--border-style: 2px solid rgb(108, 248, 100);
--backdrop-filter: blur(5px) saturate(150%);
}
#recent-posts > .recent-post-item {
background: var(--trans-light);
border-radius: 25px;
border: var(--border-style);
}
#aside-content .card-widget {
background: var(--trans-light);
border-radius: 18px;
border: var(--border-style);
}
div#post,
div#page,
div#archive {
background: var(--trans-light);
border: var(--border-style);
border-radius: 20px;
--border-style: 2px solid rgb(82, 224, 132);
}
#page-header.nav-fixed #nav {
background: rgba(255, 255, 255, 0.88);
}
[data-theme="dark"] #page-header.nav-fixed #nav {
background: rgba(0, 0, 0, 0.7) !important;
}
[data-theme="dark"] #recent-posts > .recent-post-item,
[data-theme="dark"] #aside-content .card-widget,
[data-theme="dark"] div#post,
[data-theme="dark"] div#archive,
[data-theme="dark"] div#page {
background: var(--trans-dark);
}
[data-theme="dark"] #footer::before {
background: transparent !important;
}
[data-theme="dark"] #page-header::before {
background: transparent !important;
}
.read-mode #aside-content .card-widget {
background: rgba(118, 238, 152, 0.5) !important;
}
.read-mode div#post {
background: rgba(114, 227, 146, 0.5) !important;
}
[data-theme="dark"] .read-mode #aside-content .card-widget {
background: rgba(25, 25, 25, 0.9) !important;
color: #ffffff;
}
[data-theme="dark"] .read-mode div#post {
background: rgba(25, 25, 25, 0.9) !important;
color: #ffffff;
}
#aside-content>.card-widget.card-info {
background-image: url('https://bu.dusays.com/2025/03/25/67e2b9ca072d3.png');
background-repeat: no-repeat;
background-attachment: inherit;
background-size: 100%
}
[data-theme=dark] #aside-content>.card-widget.card-info {
background-image: url('https://bu.dusays.com/2025/03/25/67e2baa9b44a2.png') !important
}
|
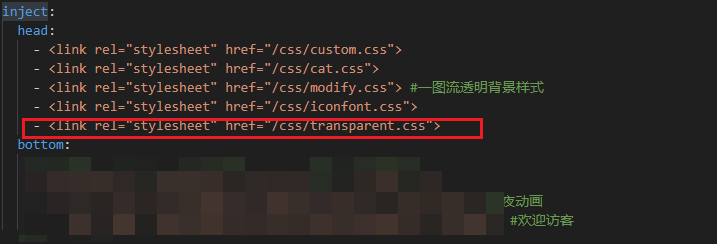
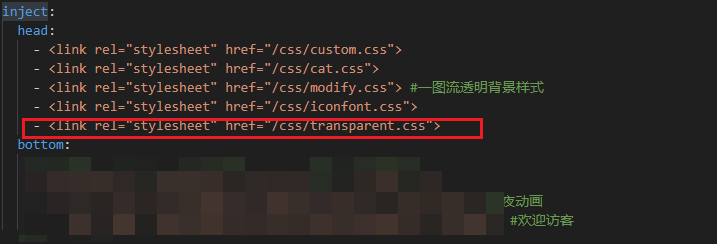
然后在主题配置文件_config.butterfly.yml下找到inject,并在下面引入css文件

hexo三联看效果