引用
魔改笔记二:首页分类,轮播卡片以及动画添加 | LiuShen’s Blog
首页动画效果:
首先我们需要下载一个插件:在博客的根目录下运行:
1
| npm install hexo-butterfly-wowjs --save
|
在根目录下的 _config.yml 文件中添加配置信息:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
wowjs:
enable: true
priority: 10
mobile: false
animateitem:
- class: recent-post-item
style: animate__zoomIn
duration: 1500ms
delay: 0ms
offset: 0
iteration: 1
- class: card-widget
style: animate__zoomIn
duration: 1500ms
delay: 0ms
offset: 0
iteration: 1
- class: container
style: animate__zoomIn
duration: 1500ms
delay: 0ms
offset: 0
iteration: 1
animate_css: https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/animate.min.css
wow_js: https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/wow.min.js
wow_init_js: https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/wow_init.js
|
参数解释:
注意事项
- 下面三项的内容最好自己保存到本地,如果有条件的话,当然就这么写也可以
- animateitem项的内容需要根据自己的配置进行调整,比如上面我的实例中添加了一个container,这是因为我的网站中有一个class为container的项目,我想将其添加为动画,当然上面两项已经可以满足90%的butterfly了,只要不魔改应该够用。
首页轮播图
也是一样,首先在根目录安装插件:
1
| npm install hexo-butterfly-swiper --save
|
在配置文件 _config.yml 文件中配置相关项目:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
swiper:
enable: true
priority: 2
enable_page: all
timemode: date
layout:
type: class
name: recent-posts
index: 0
default_descr: 再怎么看我也不知道怎么描述它的啦!快点进来瞧瞧!
swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css
swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js
custom_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiperstyle.css
custom_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper_init.js
|
解释其中参数:
| 参数 |
备选值/类型 |
释义 |
| priority |
xxxxxxxxxx rar x filename.rar dirshell |
【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable |
true/false |
【必选】控制开关 |
| enable_page |
path/all |
【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为all |
| timemode |
date/updated |
【可选】时间显示,date为显示创建日期,updated为显示更新日期,默认为date |
| layout.type |
id/class |
【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name |
text |
【必选】挂载容器名称 |
| layout.index |
0和正整数 |
【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| default_descr |
text |
默认文章描述 |
| swiper_css |
url |
【可选】自定义的swiper依赖项css链接 |
| swiper_js |
url |
【可选】自定义的swiper依赖项加js链接 |
| custom_css |
url |
【可选】适配主题样式补丁 |
| custom_js |
url |
【可选】swiper初始化方法 |
使用方法:在文章的front_matter处添加swiper_index的配置即可
1
2
3
4
5
6
7
8
9
10
| title:
tags:
categories: 语言
sticky: 1
katex: true
cover:
top_img:
date:
abbrlink:
swiper_index: 1
|
注意事项
- 这个里面我感觉需要注意的就是layout选项,如果按照我的配置,分类会在轮播图下面显示,但是如果按照文档默认,这两个可能会导致前后顺序不对造成的问题,没有保存截图就不放了可以自己试试,注意需要设置
priority: 2 #过滤器优先权 按照我的文件配置即可
分类卡片
安装插件
1
| npm install hexo-butterfly-categories-card --save
|
将以下参数也是放到根目录下的_config.yml中即可:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
categoryBar:
enable: true
priority: 5
enable_page: /
layout:
type: id
name: recent-posts
index: 1
column: odd
row: 2
message:
- descr: 学习资料
cover: https://npm.elemecdn.com/akilar-candyassets/image/cover1.webp
- descr: 日常分享
cover: https://npm.elemecdn.com/akilar-candyassets/image/cover2.webp
- descr: 博客魔改
cover: https://npm.elemecdn.com/akilar-candyassets/image/cover3.webp
custom_css: https://npm.elemecdn.com/hexo-butterfly-categories-card@1.0.0/lib/categorybar.css
|
参数解释:
| 参数 |
备选值/类型 |
释义 |
| priority |
number |
【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable |
true/false |
【必选】控制开关 |
| enable_page |
path/all |
【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为’/‘ |
| layout.type |
id/class |
【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name |
text |
【必选】挂载容器名称 |
| layout.index |
0和正整数 |
【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| column |
odd/even |
【可选】显示列数,考虑到比例问题,只提供3列和4列,odd为3列, even为4列 |
| row |
number |
【可选】显示行数,默认两行,超过行数切换为滚动显示 |
| message.descr |
text |
分类描述,需要和你自己的文章分类一一对应。 |
| message.cover |
url |
分类背景,需要和你自己的文章分类一一对应。 |
| custom_css |
url |
【可选】自定义样式,会替换默认的css链接,可以下载文档给出的cdn链接后自主修改 |
注意事项
- 注意修改其中的message为你的分类,这里我只有三个分类所以开了三个,尽量不要开过六个,我个人感觉滚动显示不好看
- 然后就是默认显示行数和列数,行数最好设置大一行,否则可能会出现滚动,列数保持到三就可以
- 如果配置了上方的swipper,最好不要动layout,当然我也不是很懂,但是至少这样能够正常运行haha
安知鱼同款loading动画
Heo同款loading动画 | 安知鱼
hexo自定义页脚
参考唐志远javascript - Hexo + Butterfly 自定义页脚 - 个人文章 - SegmentFault 思否
在BlogRoot/node_modules/hexo-theme-butterfly/layout/includes/footer.pug中添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| #footer-wrap
#ft
.ft-item-1
.t-top
.t-t-l
p.ft-t.t-l-t 说点什么
.bg-ad
div
| (这里的内容随你写,但是不要过长影响整体美观度,具体可根据实现效果修改)随便说点什么说点什么、随便说点什么说点什么随便说点什么说点什么随便说点什么说点什么随便说点什么说。
.btn-xz-box
a.btn-xz(href='https://fe32.top/') 点击跳转到哪儿
.t-t-r
p.ft-t.t-l-t 修仙导航
ul.ft-links
li
a(href='https://fe32.top/articles/hexo1600/') 建站指南
a(href='https://fe32.top/nav.html') 网址导航
li
a(href='https://fe32.top/sponsorWall/') 来杯咖啡
a(href='https://fe32.top/comments/') 留点什么
li
a(href='https://fe32.top/about/') 关于博主
a(href='https://fe32.top/archives/') 文章归档
li
a(href='https://fe32.top/categories/') 文章分类
a(href='https://fe32.top/tags/') 文章标签
li
a(href='https://fe32.top/gallery/') 我的相册
a(href='https://fe32.top/bangumis/') 我的追番
li
a(href='https://fe32.top/specialEffects/') 一些特效
a(href='https://fe32.top/wallpaper/') 一些壁纸
.ft-item-2
p.ft-t 推荐友链
.ft-img-group
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright!= `©${theme.footer.owner.since} - ${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
else
.copyright!= `©${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
if theme.footer.copyright
.framework-info
span= _p('footer.framework') + ' '
a(href='https://hexo.io')= 'Hexo'
span.footer-separator |
span= _p('footer.theme') + ' '
a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`
|
你需要添加的代码为#ft整个 div,注意在缩进上与主题的几个if对齐。这里你可以根据自己的需求修改以上内容等,例如【说点什么】、自定义底部导航链接等,【推荐友链】的图片尺寸建议 1:1。
将以下代码复制到自定义的custom.css中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
|
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
color: rgb(255 255 255 / 80%) !important;
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 10px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
cursor: pointer !important;
}
.btn-xz:hover {
text-decoration: none !important;
}
.btn-xz-box:hover .btn-xz {
background-color: #6f42c1;
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 !important;
}
.ft-links li a {
display: inline-block !important;
width: 50%;
cursor: pointer !important;
}
.ft-links li a:hover {
text-decoration: none !important;
color: #6f42c1 !important;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 0.8rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 14px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
cursor: pointer !important;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% !important;
}
.ft-item-2 {
flex-basis: 100% !important;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% !important;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% !important;
}
}
|
css 中的#6f42c1是我的主题色,这里记得换成你的主题色。
改变页面宽度
themes\Butterfly\source\css\_page\common.styl下
1
2
3
4
5
| .layout
display: flex
margin: 0 auto
padding: 2rem 20px
max-width: 1600px #正文页面宽度
|
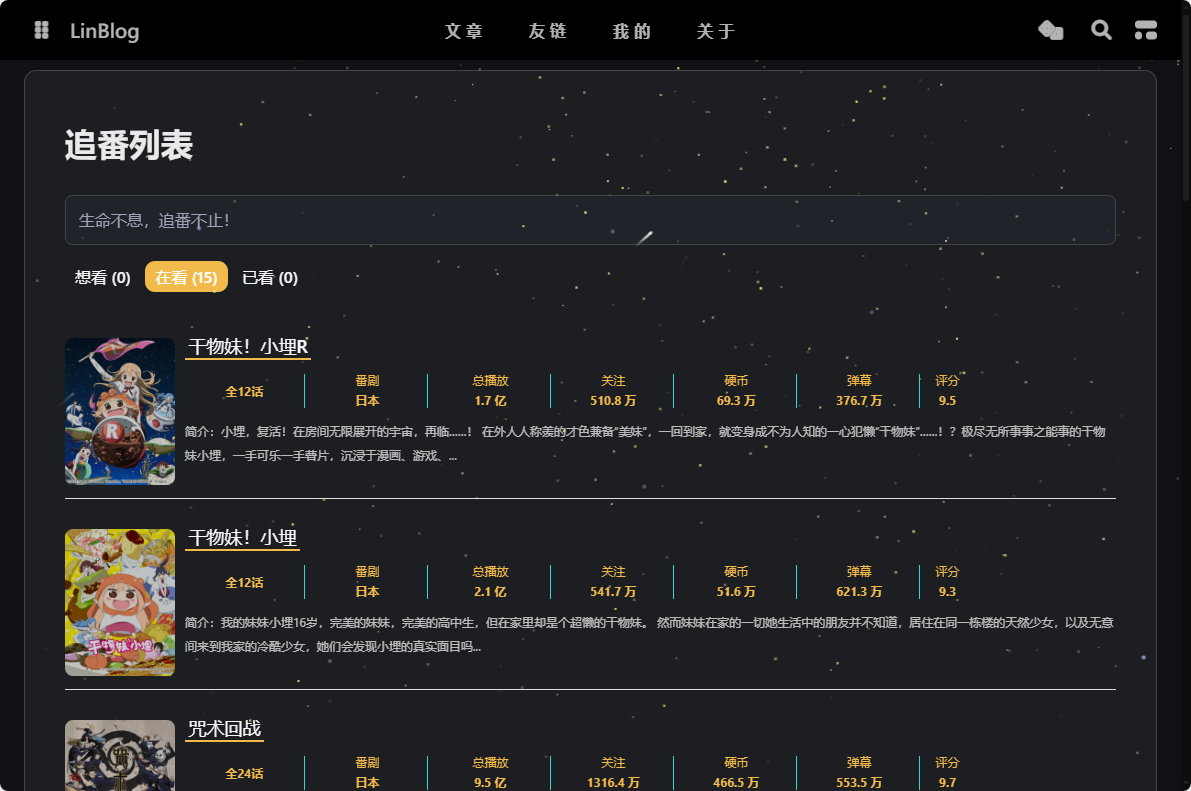
追番页面
安装插件
1
| npm install hexo-bilibili-bangumi --save
|
将以下配置信息写入_config.yml中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
bangumi:
enable: true
source: bili
path:
vmid: 你的哔哩哔哩ID
title: "追番列表"
quote: "生命不息,追番不止!"
show: 1
lazyload: false
loading:
showMyComment: false
pagination: false
metaColor:
color:
webp:
progress:
extraOrder:
extra_options:
top_img: false
lazyload:
enable: false
|
enable 是否启用vmid B站的UIDtitle 番剧页面的标题quote 写在页面内容开头的一段话,支持 html 语法show 初始显示页面:0: 想看 , 1: 在看 , 2: 看过,默认为 1loading 图片加载完成前的 loading 图片
更多配置属性查看作者文档HCLonely/hexo-bilibili-bangumi: hexo 番剧页面插件,可选数据源:Bilibili, Bangumi
创建追番页面
在Hexo项目的根目录下进入控制台,创建bangumis页面。
在bangumis页面的index.md文件中,标注type为bangumis
1
2
3
4
5
| ---
title: bangumis
date: 2022-12-27 14:48:48
type: "bangumis"
---
|
并且在主题配置文件_config.butterfly.yml中加入bangumis页面的网页导航
1
2
3
| menu:
...
番剧: /bangumis/ || fa-brands fa-youtube
|
加载番剧数据
在运行或部署前,最好先加载一次番剧的数据。这里有两个注意点:B站需要公开追番 和 记得开梯子 (因为bangumi官网在国外,可能出现加载数据失败的情况)。
1
| hexo bangumi -u && hexo cl;hexo g;hexo d
|
最后运行项目,查看bangumis页面是否有追番列表。

hexo博客文章置顶
打开博客目录下的node_modules\hexo-generator-index\lib目录,修改generator.js文件
在const posts = locals.posts.sort(config.index_generator.order_by);下面一行添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章都有top,top大的在前
if(a.top == b.top)
return b.date - a.date; // 若top值一样,最新的文章在前面
else
return b.top - a.top; // top大的在前面
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; //都没有top标签,最新的文章在前面
});
|
就可以了